微信小程序开发相关知识点与技术选型
微信小程序技术选型

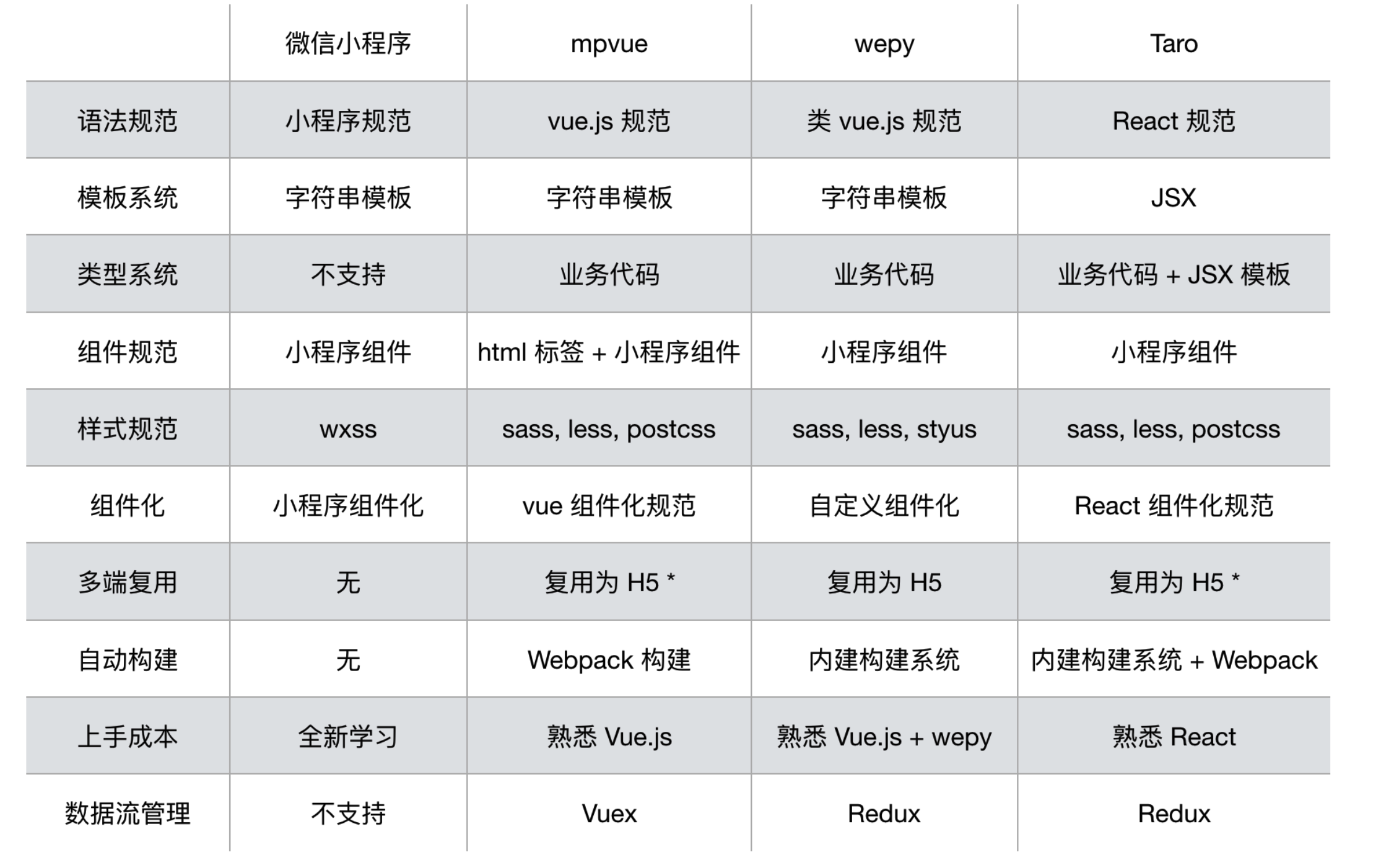
框架测评
小程序开发:用原生还是选框架(wepy/mpvue/uni-app/taro)?
相关知识点
微信公众平台:https://mp.weixin.qq.com
每个邮箱可注册一个小程序,每个公众号可关联多个小程序。小程序管理后台与公众号管理后台在同一个入口登录,只是登录账号不同。
mpvue:http://mpvue.com/mpvue/
Taro:https://nervjs.github.io/taro/docs/README.html
WePY:https://tencent.github.io/wepy/
配置webstorm开发微信小程序:https://www.jianshu.com/p/e2b45d96301e?utm_source=oschina-app
微信小程序开发指南:https://developers.weixin.qq.com/miniprogram/dev/framework/
uni-app学习资源汇总:https://uniapp.dcloud.io/resource
uni-app 常见问题
如何学习uni-app:https://uniapp.dcloud.io/resource
uni-app 中可使用的 UI 框架:https://ask.dcloud.net.cn/article/35489
uni-app App整包升级检测: https://ask.dcloud.net.cn/article/34972
uni-app 资源热更新: https://ask.dcloud.net.cn/article/35667
uni-app 导航栏开发指南: https://ask.dcloud.net.cn/article/34921
uni-app 实现全局变量: https://ask.dcloud.net.cn/article/35021
微信小程序转换uni-app指南:https://ask.dcloud.net.cn/article/35786
mpvue 项目(组件)迁移指南、示例及资源汇总: https://ask.dcloud.net.cn/article/34945
uni-app 引用 npm 第三方库: https://ask.dcloud.net.cn/article/19727
uni-app 中使用微信小程序第三方 SDK 及资源汇总:https://ask.dcloud.net.cn/article/35070
uni-app 中使用 5+ 的原生界面控件(包括map、video、livepusher、barcode、nview):https://ask.dcloud.net.cn/article/35036
原生控件层级过高无法覆盖的解决方案:https://uniapp.dcloud.io/component/native-component
uni-app 的 H5 版使用注意事项:https://ask.dcloud.net.cn/article/35232
开发微信公众号(H5)JSSDK 的使用方式:https://ask.dcloud.net.cn/article/35380
uni-app 各环节(HBuilderX、cli、自定义基座、本地sdk、云打包引擎)版本兼容性说明:https://ask.dcloud.net.cn/article/35845
uni-app 中选择和上传非图像、视频文件:https://ask.dcloud.net.cn/article/35547
国际化/多语言/i18n方案:https://ask.dcloud.net.cn/article/35872
本地存储详解:https://ask.dcloud.net.cn/article/166
App初期启动的引导轮播:因为是App专用,为了更好的性能,推荐使用nvue制作。也可以参考插件市场已经封装的插件https://ext.dcloud.net.cn/plugin?id=192
一个基于 promise 的轻量Javascript http 网络库Flyio https://wendux.github.io/dist/#/doc/flyio/readme
廖雪峰技术教程:https://www.liaoxuefeng.com/ 其CMS:https://github.com/michaelliao/itranswarp
相关点
React教程:https://zh-hans.reactjs.org/tutorial/tutorial.html
Vue:https://cn.vuejs.org/v2/guide/
Vuex:https://vuex.vuejs.org/zh/
Vue CLI,Vue.js 开发的标准工具:https://cli.vuejs.org/zh/
Vue Loader文档:https://vue-loader.vuejs.org/zh/
PostCSS:https://www.postcss.com.cn/
Sass:https://www.sass.hk/guide/
开发工具
Visual Studio Code:https://code.visualstudio.com/docs
Electronjs:http://electronjs.org/apps