Flash动画制作之圣诞快乐动画集
动画主题
为了迎接圣诞的到来,正好也要交作品,因此就这个机会用flash做了一个有关于圣诞的动画集,这个动画集主要表达圣诞的物景和场景,重点描述了一种欢快的气氛,也着重于对老师及大家的祝福!
动画集创作思路
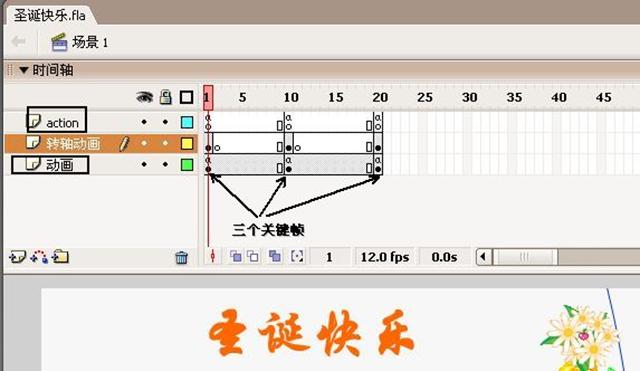
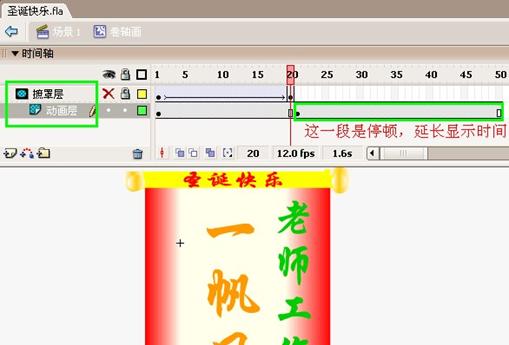
此动画集用flash 7.0制作,首先打开flash制作软件,在时间轴添加一个动画图层和一个action图层,设置相同的时间长度。在动画图层上添加三个关键帧,每个关键帧将装载一幅动画集,action图层用于对不同幅的动作控制,即在动画图层中的每一个关键帧对应的action上也添加一个空白关键帧,用来添加帧的动作脚本。
图1

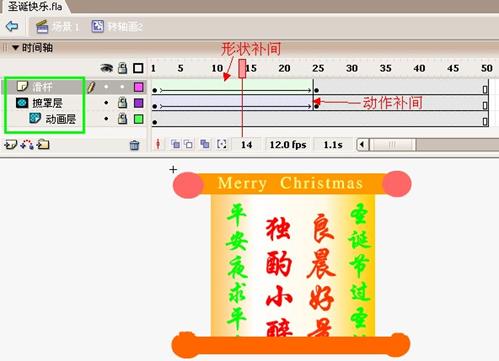
为了便于管理,我新建一个卷轴动画图层,用于存放各幅中右边大版块中的卷轴动画和文字动画,而其它的动画集就主要插在动画图层的三个关键帧当中。动画层中每一幅中间的主版块主要是主题动画内容和装饰(其中的的装饰用于控制音乐的播放),左底边的版块的动画集主要是一些祝福语以及我自己的一个个性签名,在第三幅(维唯为为是我的网名),底下最右边的小版块的一些装饰主要用于控制不同幅之间的跳卷。
图2

音乐的控制主要是基按扭来控制的,不过在每一幅动画集这间跳转后声音的关闭则是基于帧来控制的。每一幅动画集都插入了音乐,由于要求文件大小不能超过8MB,所以三幅动画中,每首歌都截的比较短和经过了改比特率以减小其大小(这里应用了音频编辑的相关软件gold wave,用cool edit编辑也可以做到)。
素材的收集
首先要考虑到,将素材分类,建立一个总的工作目录,用存放不同的素材和各种需要用到的文件,将不同类别的素材放到不同的文件夹中,下边是我的一素材分类的截图。

图片的收集
图片的收集包括动态图片和静态图片的收集,本动画集的图片主要来自于互联网,我都是在百度图片库里找的,有的图片带有网址和标识信息,用图片处理软件PhotoShop的图章工具很容易处理。静态图标包括一些装饰、背景和图标。 
动态图片主要包括一些动态的装饰和雪景,还有一些动态的角色等,下边有个截图显示了部分动态素材。

音乐的收集
收集跟圣诞有关的音乐,我这里主要收集了三首最经典最符合主题最好听的音乐,以便分别添加到三个关键帧的三幅动画集中,其中第一首是《铃儿响叮当》,第二首是《红鼻子鹿》,第三首是花儿乐队唱的《平安夜》,因为要求提交文件大小不能大于8MB,三首歌就不得不截短,压缩,并将其比特率调小,这样以达到小于8MB的要求。
祝词的收集
因为祝词的对象主要是有关圣诞的,又圣诞节是西方的节日,我就收集了一些英文的祝词和一些中文的祝词,还有一篇精美的文章,用于插到第三幅中的文字动画中,下面截图中的文本文件是我收集的祝词。

参考脚本
全屏控制脚本
fscommand("fullscreen","true");
帧的播放与停止
Play();
Stop();
所有声音的停止和帧的跳转的按钮控制脚本
on(release) {
stopAllSounds();
gotoAndPlay(某一帧);
}
Flash按钮控制声音的暂停和播放
var s = new Sound();//新建声音
//在库中设置声音的链接属性,标识符设为sound.mp3,链接设在第一帧导出
s.attachSound("sound.mp3");//从库中加载此链接标识的声音
var played = 0;//定义初始声音从0秒处开始播放
pauseed = false;//标记变量,初始为暂停状态
//在场景中建一按钮,命名btn_mc
btn_mc.onRelease = function(){
if(pauseed){
stop();//停止时间轴
s.stop();//停止声音
played = s.position;//当前声音所播放的毫秒数
pauseed = false;//标记变量,此时为暂停状态
}else{
play();//播放时间轴
s.start(played / 1000, 999);//从当前暂停的声音秒数开始播放,播放999遍
pauseed = true;//标记变量,此时为播放状态
}
}
如何制作flash影片声音的播放和暂停按钮
步骤1创建”声音”影片剪辑
执行【文件】|【导入】|【导入到库】命令,将声音文件导入到库中。新建一个MC,命名为”声音”,F11打开库面板,将声音文件拖放在场景中,在时间轴上添加普通帧至音频结束。在属性面板上设置其【同步】为【数据流】。
步骤2用一个按钮来控制声音的播放和暂停
到主场景,从库中拖出”声音”MC,在属性面板上设置其实例名为”mc”。
执行【窗口】|【其他面板】|【公用库】|【按钮】命令,从公用库中拖出一个按钮。放在场景中。选中按钮,打开动作面板, 输入语句如下:
on(press){//按下按钮
if (bofang==1) {//如果变量播放等如1执行下面的动作
mc.play();//音乐mc。播放
bofang = 0//赋0给变量bofang
} else {//否则执行下面的动作
mc.stop();//音乐mc停止
bofang=1//赋予1给变量bofang
}
}
myMusic = new Sound();//建立一个名为 myMusic的声音对象 ,
myMusic.attachSound("mySound"); //将链接标识符为 mySound的音乐捆绑到 myMusic对象上 。
on(release){
var t;
t=myMusic.position/1000; //计算声音当前播放的位置
myMusic.start(t); //从当前位置开始播放
if(myMusic.onSoundComplete)
{
t=1;
}
}
关于FLASH音乐的播放和暂停控制按钮的制作过程
导入一个音乐文件MP3到库,用CTRl+l调出库面板,在刚导入的MP3上击右键,选择链接。在链接属性中选择做为脚本导出,并命名标识符为 ringa 。
在第一帧写如下代码
var i = 2 //这个变量控制时会用到
mysound = new Sound();//新建一个声音对象,对象的名称是mySound
mysound.attachSound("ringa");//调取动态声音ringa
mysound.start();
这时候导出SWF就可以听到音乐了,下面我们来做控制按钮。
1,做一个元件,分为两帧,第一帧画暂停按钮,并写上AS—stop();,第二帧画播放按钮。拖入场景中,定义实例名称为 mc1 。
2,再做一个隐形的按钮(实际上这个才起到控制做用)。在场景中新建一层,画一个和刚做完的按钮差不多大小的方形,并转为按钮,再写如下AS:
on (press) {
i = i+1;
if (i%2 == 1) {
mysound.stop();
tellTarget(_root.mc1){gotoandstop(2)
}
}
//点击之后,执行i=i+1,i%2 如果结果为奇数,声音停止播放,同时mc1停放在第二帧。
else {
mysound.start(mysound.position/1000);
tellTarget(_root.mc1){gotoandstop(1)}}
//如果结果为偶数,声音开始播放,同时mc1停放在第1帧。重新播放的位置是通过position属性来获取的毫秒数
}
on(release)
{
var s = new Sound();//新建声音
//在库中设置声音的链接属性,标识符设为sound.mp3,链接设在第一帧导出
s.attachSound("平安夜.mp3");//从库中加载此链接标识的声音
var played = 0;//定义初始声音从0秒处开始播放
pauseed = false;//标记变量,初始为暂停状态
//在场景中建一按钮,命名btn_mc
onRelease = function(){
if(pauseed){
stop();//停止时间轴
s.stop();//停止声音
played = s.position;//当前声音所播放的毫秒数
pauseed = false;//标记变量,此时为暂停状态
}else{
play();//播放时间轴
s.start(played / 1000, 999);//从当前暂停的声音秒数开始播放,播放999遍
pauseed = true;//标记变量,此时为播放状态
}
}
}
动画集的制作
制作过程主要包括初期的规划和中期的详细制作,还有后期的测试等。
初期规划
每个系统或者小的软件的制作,如果要使制作沿着一个主题,沿着一种思路,或说沿着一种风格做好,而且规整,并让各个元件模块化相互独立,又彼此关联,并能在一定的程度上能够重用,在做之前,就需要有一个好的规划。
图层规划
我这里分三个图层,一个图层用来存放动画,我将它取名叫动画图层;一个图层用来存放不同帧之间的控制脚本,我将它取名叫action图层;还新建一个图层,用来存放动画图层需要单独抽出来管理的,在我这里,它是用来存放后面所说到的卷轴动画和文字动画。
模块规划
这个圣诞快乐动画集,我用线条工具中在场景中,画出了四个版块,主版块靠在左上角,所占区域最大;不同帧之间的控制版块靠在左下角,所占面积最少;靠在右上角的就是转轴动画和文字动画了;靠左最底边的版块自定义吧,主要准备放置一些祝词、签名等等。
素材规划
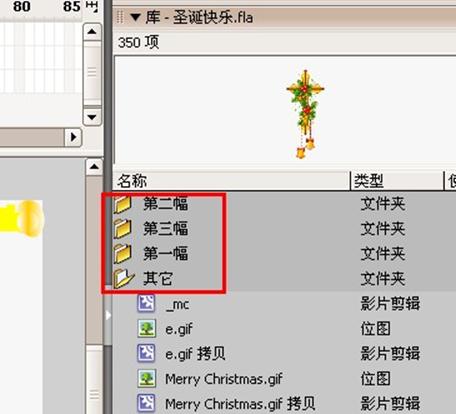
打开flash的库,在flash的库中建立四个文件夹,分别取名为第一幅、第二幅、第三幅、其它,其中第一幅用来存放动画层中的第一个关键帧的文件,第二幅用来存放动画层中的第二个关键帧的文件,第三幅用来存放动画层中的第三个关键帧的文件,如果为了便于更好的管理库中的各个元件,也可以在这四个子文件夹中再建立相对应的子文件夹,因为所做的这人系统也不是很大,元件数目也没有成千上万,我这里就没有再去细分了。

内容规划
内容主要用主动画图层中的三个关键帧来装载,在主版块中添加一些能体现圣诞气氛的动画和装饰,右边的大版块中加上引人入胜的卷轴动画和文字动画,底下就是祝词和控制的内容了。排版和构思也都很简单,也只为了与表活快欢乐的主题相吻合!
详细制作
待到素材也基本上准备好了,构思也基本上有一个框架,初期的各项规划也基本上做好了,接下来,就进入具体的制作了。因为制作的过程很多细节的东西,很多元件的细化制作,如果要详细的写清楚,可能要写上百页,考虑到时间的不容许,我尽可能的简明扼要的写清楚,把一些我觉得重点,难点的地方写好,以让看者明白就行了。
整体框架的制作
新建一个flash文件,在时间轴上新建三个图层,分别取名叫动画、action、卷轴动画,在三个图层的第1帧、第10帧、第20帧加入都加入空白关键帧。在action的三个关键帧都添加相同的脚本代码:fscommand(“fullscreen”,”true”); 用于控制作全屏显示。
在动画图层的三个关键帧上依次分别添加如下脚本:
stop();
--------------------------
stop();
myMusic = new Sound();//建立一个名为 myMusic的声音对象 ,
myMusic.attachSound("红鼻子鹿.mp3"); //将链接标识符为 mySound的音乐捆绑到 myMusic对象上
--------------------------
stop();
stopAllSounds();
第一幅的制作
选中动画层的第1帧,在主版块中从库的第一幅文件夹中加入一个做好特效按钮1,(我这里随便取了一个名字叫按钮1,具体制作的方法,将在后边的等效按钮制作中详细说明。)加入一个声音按钮1和用装饰场面的两个装饰动画;在右边的版块中加一个做好的卷轴画1(具体制作也将后边卷轴动画的制作中说明);在下边的版块中,加入一个做好的下图特效按钮;在右边底下的控制版块中加入一个next按钮和一个装饰动画。

第二幅的制作
选中动画层的第10帧,在主版块中从库的第二幅文件夹中加入一个做好特效按钮2,(我这里随便取了一个名字叫按钮3,具体制作的方法,将在后边的等效按钮制作中详细说明。)加入一个声音按钮2和用装饰场面的一个装饰;在右边的版块中加一个做好的卷轴画2(具体制作也将后边卷轴动画的制作中说明);在下边的版块中,加入一个做好的下图特效按钮;在右边底下的控制版块中加入一个next按钮和一个back按钮。

第三幅的制作
选中动画层的第10帧,在主版块中从库的第三幅文件夹中加入一个做好特效按钮3,(我这里随便取了一个名字叫按钮3,具体制作的方法,将在后边的等效按钮制作中详细说明。)加入一个声音按钮3和用装饰场面的一个装饰;在右边的版块中加一个做好的文字动画(具体制作也将后边卷轴动画的制作中说明);在下边的版块中,加入一个做好的下图特效按钮;在右边底下的控制版块中加入一个back按钮。

卷轴动画的制作
打开flash库,选中名为第二幅的文件夹,新建一个元件,取名为卷轴画,行为为影片剪辑,双击打开这个元件,新建两个图层,分别取名叫摭罩层、动画层(如图11),动画层添加一些为卷轴所要显示的内容,摭罩层为一个带有动作补间动画的矩形,移动形式为向下移。

卷轴画2跟上面所说的卷轴画做法大同小异,只是多添加了一个带有形状补间移动滑杆,(这个随个人喜好,可以自定义,)以显示更加完美的效果。

制作卷轴画的原理和方法大同小异,制作方法基本上都是用一个带补间动画的摭罩层,去摭罩一个为转轴所要显示内容的图层,要增加其它特殊效果,自定义添加就行了。做卷轴动画的一般方法和原理就这么简单,在这就不多说了,要了解更多,学习更多,网上也有很多卷轴画的参考教程,大同小异。
文字动画的制作
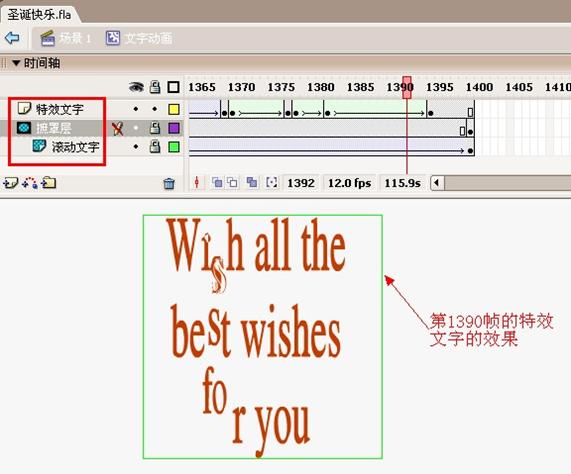
打开flash库,选中名为第三幅的文件夹,新建一个元件,取名为文字动画,行为为影片剪辑,双击打开这个元件,新建三个图层,分别取名叫特效文字、摭罩层、滚动文字。特效文字层添加一些带有特殊效果的文字,内容主要是祝福语,添加特效主要通过动作补间动画和形状补间动实现,其中我给它做的特效有旋转、颜色变化、放大缩小、带有旋转和颜色变化的放大缩小等等;摭罩层为一个矩形,用来摭罩滚动文字;滚动文字层的内容为素材中提到的那篇精美文章,通过将文字做分离之后用动作补间实现文字的由下往上的滚动。

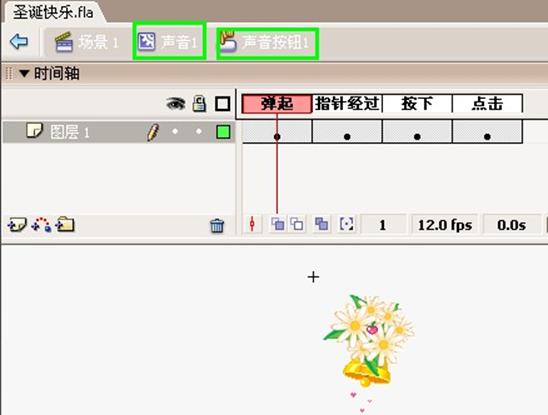
特效按钮的制作
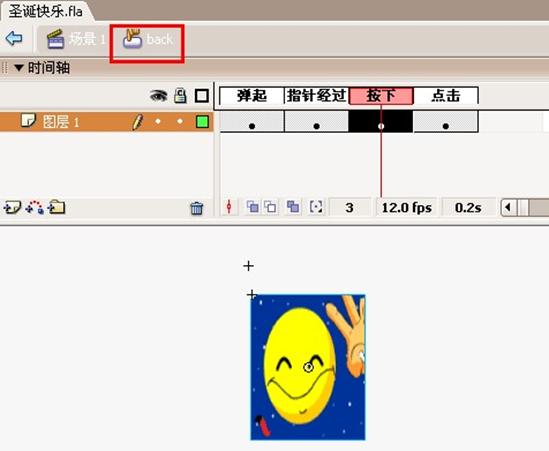
特效按钮的制作方法其实也很简单,就拿back按钮的制作举例,打开flash库,选中名为第三幅的文件夹,新建一个元件,取名为back,行为为按钮,双击打开这个元件,在弹起这一帧上添加一个动画,在指针经过这一帧上添加上一幅三个字,在按下和点击这一帧也都添加一个动画(我这里添加一个笑脸),就这样轻松的就做好了,一个特效按钮。其它的带有指针经过和按下等,都有不同显示的动画,都可以用这一种按钮的形式去做,方法就这样,大同小异,也很简单。像前面所说的按钮1、按钮2、按钮3,都是这样做出来的,其它的我就不多细写了,制作方法都相同,效果也是大同小异。如下图是back按钮按下时的显示效果。

声音的控制及脚本的添加
声音的控制有点难度,主要是编写脚本了,打开flash库,选中名为第一幅的文件夹,新建一个元件,取名为声音1,行为为影片剪辑,双击打开这个元件,新建一个图层1;再选中名为第一幅的文件夹,新建一个元件,取名为声音按钮1,行为为按钮,双击打开这个元件,可以在按钮的不同帧上添加不同的显示或者动画,或者直接使用其它的已经做好的特效按钮也可以;再向库中导入一个声音文件,我就导入了一首经过编辑的歌曲——铃儿响叮当;接下来打开刚才做好的声音1这个影片剪辑,并将声音按钮1拖到这个影片剪辑当中,放到适当的位置,我这将它的X,Y的坐标都设置为0,这样声音1影片剪辑就做好了。然后再往这个按钮添加如下动作脚本:
on(release)
{
var s = new Sound();//新建声音
//在库中设置声音的链接属性,标识符设为sound.mp3,链接设在第一帧导出
s.attachSound("mySound");//从库中加载此链接标识的声音
var played = 0;//定义初始声音从0秒处开始播放
pauseed = false;//标记变量,初始为暂停状态
//在场景中建一按钮,命名btn_mc
onRelease = function(){
if(pauseed){
stop();//停止时间轴
s.stop();//停止声音
played = s.position;//当前声音所播放的毫秒数
pauseed = false;//标记变量,此时为暂停状态
}else{
play();//播放时间轴
s.start(played / 1000, 999);//从当前暂停的声音秒数开始播放,播放999遍
pauseed = true;//标记变量,此时为播放状态
}
}
}

接着选中导入的那个铃儿响叮当.mp3声音文件,点右键->链接,在打开的对话框中,勾选为动作脚本导出选项,标识符,我这里,将它取名为mySound,这样声音1这个带有播放控制的影片剪辑就做好了,将它添加到第一幅的适当位置,并测试,双击它可以播放音乐,再单击可以暂停或播放这个音乐。类似的在第三幅中的声音3也是用这种方法做成的。
接下来,我来说说声音2 的制作方法,在库的第二幅文件夹中建一个名为声音2控制按钮的特效按钮,并同时向库中的这个文件夹导入声音文件,我这里导入了红鼻子鹿.mp3,然后点右键->链接,在打开的对话框中,勾选为动作脚本导出选项,标识符,我这里,将它取名为红鼻子鹿.mp3(取这个名字这里为了与前边第10帧的脚本相联接);然后回到第二幅场景,将声音2控制按钮拖到适当位置,并给此按钮添回添加如下脚本:
on (press)
{
var s=myMusic.position/1000; //计算声音当前播放的位置
myMusic.start(s); //从当前位置开始播放
}
好了,第二幅动画集中的声音也做好了!接下来该是测试了!呵呵,容易吧,就是要多花时间,耐心的去做。我就整个动画集,还有文档一起,差不多都做了一周了!终于要大功告成了!测试我就不多加说了,后边将说到Flash Player那个播放工具的修改!
Flash Player可执行文件的修改
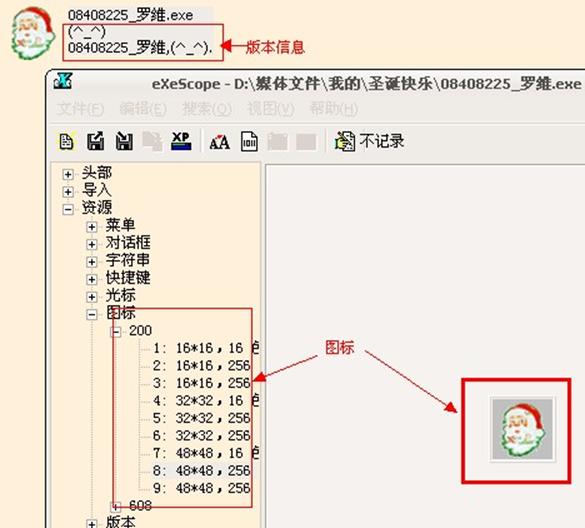
当我做完了这个动画集后,想把这个.swf文件直接创建到播放器,总觉得把它的图标还有什么关于等改一下,效果要更好,我这里将它的图标改成了一个圣诞老人头像的图标,说到这个,得用到一个exe文件反编译修改工具或者用其它的PE文件修改工具,我这里是用eXeScope修改的。
将macromedia自带的Flash Player播放器用eXeScope打开,选择资源,可以将字符串、对话框等模块改成自己喜欢的或者有趣的也行,选择图标,我这里,将它的图标改成了我事先准备好的圣诞老人头像的图标!

最后再用这个播放工具创建可以独立执行的exe文件,具体方法是,用Flash Player这个macromedia小的播放工具打开生成的.swf文件,然后选择文件->创建播放器,即可!

至于怎么使用和观赏这个动画集,我就不多说了!(^_^)
总结
从一开始到完成这个动画集的制作,不容易,特别要有耐心;在制作的过程中,就遇到过很多的问题,特别是声音的播放控制,那些脚本,需要自己先在网上找跟它能完成类似功能的,理解之后,自己就可以作为相应修改和编写,就有了现在那些能正常完成播放控制的脚本了!总的一句话,做它的话,既然选择做了,就要很有耐心的下决心做好它!
网页浏览效果:https://raw.githubusercontent.com/luowei/list/gh-pages/medias/flash/圣诞快乐.swf