app子域网站反向代理配置案例
app子域网站反向代理配置案例
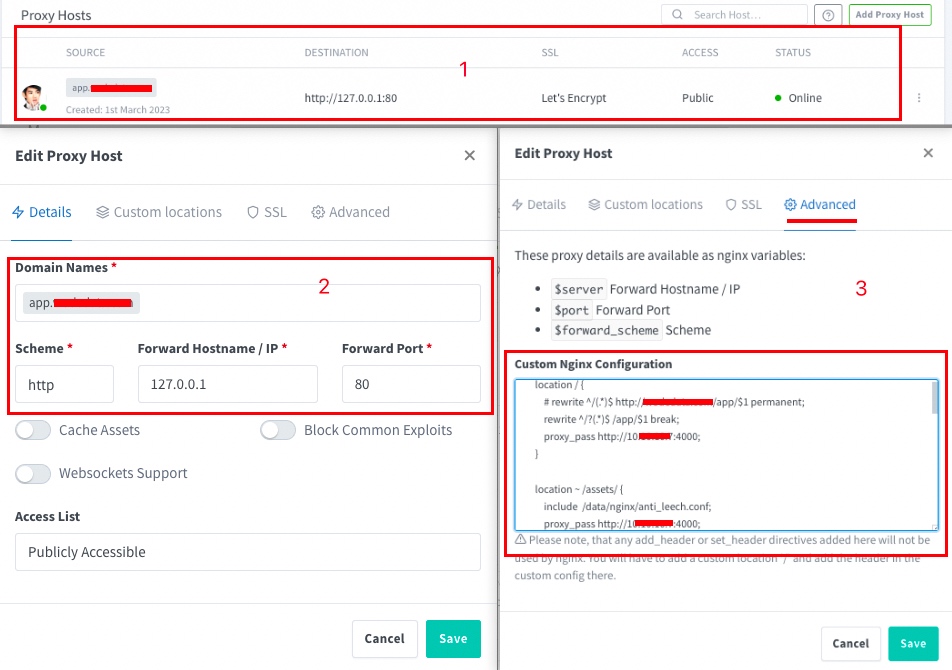
Nginx Proxy Manager配置步骤如下图:

在Nginx Proxy Manager中添加Advanced配置内容如下:
location / {
# rewrite ^/(.*)$ http://xxx.com/app/$1 permanent;
rewrite ^/?(.*)$ /app/$1 break;
proxy_pass http://10.10.x.x:4000;
# index index.html index.htm;
}
location ~ /assets/ {
include /data/nginx/anti_leech.conf;
proxy_pass http://10.10.x.x:4000;
}
location ~ /MyResource/ {
include /data/nginx/anti_leech.conf;
proxy_pass http://10.10.x.x:4000;
}
# Media: images, icons
location ~* \.(jpe?g|png|gif|ico|pdf|cur|svg) {
include /data/nginx/anti_leech.conf;
add_header Cache-Control "max-age=2592000";
access_log off;
proxy_pass http://10.10.x.x:4000;
}
# CSS and Javascript
location ~* \.(css|js|txt) {
include /data/nginx/anti_leech.conf;
add_header Cache-Control "max-age=31536000";
access_log off;
proxy_pass http://10.10.x.x:4000;
}
location ~* \.(json|txt|yml|plist) {
include /data/nginx/anti_leech.conf;
add_header Cache-Control "max-age=31536000";
access_log off;
proxy_pass http://10.10.x.x:4000;
}
anti_leech.conf
valid_referers none server_names xxx.com *.xxx.com www.xxx.com *.github.com *.baidu.com *.google.com luowei.github.io;
if ($invalid_referer) {
# rewrite ^/ http://luowei.github.io/;
return 403;
}
app site迁移到github pages上的配置.
location / {
rewrite ^/?(.*)$ /xxx/app/$1 break;
proxy_pass https://luowei.github.io;
}
location ~ /assets/ {
include /data/nginx/anti_leech.conf;
rewrite ^/?(.*)$ /xxx/$1 break;
proxy_pass https://luowei.github.io;
}
location ~ /MyResource/ {
include /data/nginx/anti_leech.conf;
rewrite ^/?(.*)$ /xxx/$1 break;
proxy_pass https://luowei.github.io;
}
# Media: images, icons
location ~* \.(jpe?g|png|gif|ico|pdf|cur|svg) {
include /data/nginx/anti_leech.conf;
add_header Cache-Control "max-age=2592000";
access_log off;
rewrite ^/?(.*)$ /xxx/$1 break;
proxy_pass https://luowei.github.io;
}
# CSS and Javascript
location ~* \.(css|js|txt) {
include /data/nginx/anti_leech.conf;
add_header Cache-Control "max-age=31536000";
access_log off;
rewrite ^/?(.*)$ /xxx/$1 break;
proxy_pass https://luowei.github.io;
}
location ~* \.(json|txt|yml|plist) {
include /data/nginx/anti_leech.conf;
add_header Cache-Control "max-age=31536000";
access_log off;
rewrite ^/?(.*)$ /xxx/$1 break;
proxy_pass https://luowei.github.io;
}
解决方案: sub location site需要rewrite的问题,把app site下所有形如{[ 'assets/app/favor.svg' | relative_url ]} 资源引用替换成 assets/app/favor.svg。